Create an AI powered React Native App - Part 1
We will be using Expo to create our React Native App.
Pre-requisites
Install Expo Orbit - https://expo.dev/orbit
Install Expo Go - https://expo.dev/go
Install Android Studio - You may also want to set up SDK and emulator, etc.
Ensure Node.js is installed
Ensure that VS Code, the favorite lightweight powerhouse, is installed.
Follow - https://docs.expo.dev/tutorial/create-your-first-app/
Orbit will be very helpful for quickly starting your development environment.
Note: Windows defender or some anti-virus softwares may flag it as a virus. You would need to provide expception (if you trust the source).
Create an Expo React Native App
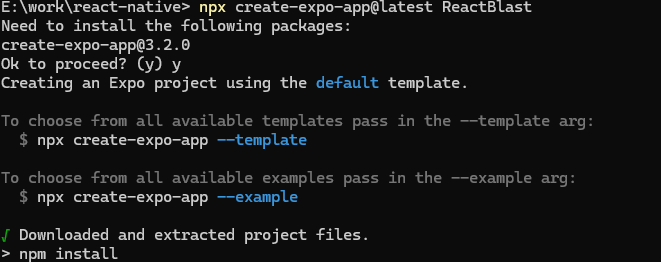
npx create-expo-app@latest <App Name>The project is ready, and below, we have the output.
✅ Your project is ready!
To run your project, navigate to the directory and run one of the following npm commands.
- cd ReactBlast
- npm run android
- npm run ios # you need to use macOS to build the iOS project - use the Expo app if you need to do iOS development without a Mac
- npm run webIf it does not work out of the box for you, open Expo Orbit (installed earlier) and create and launch the emulator.
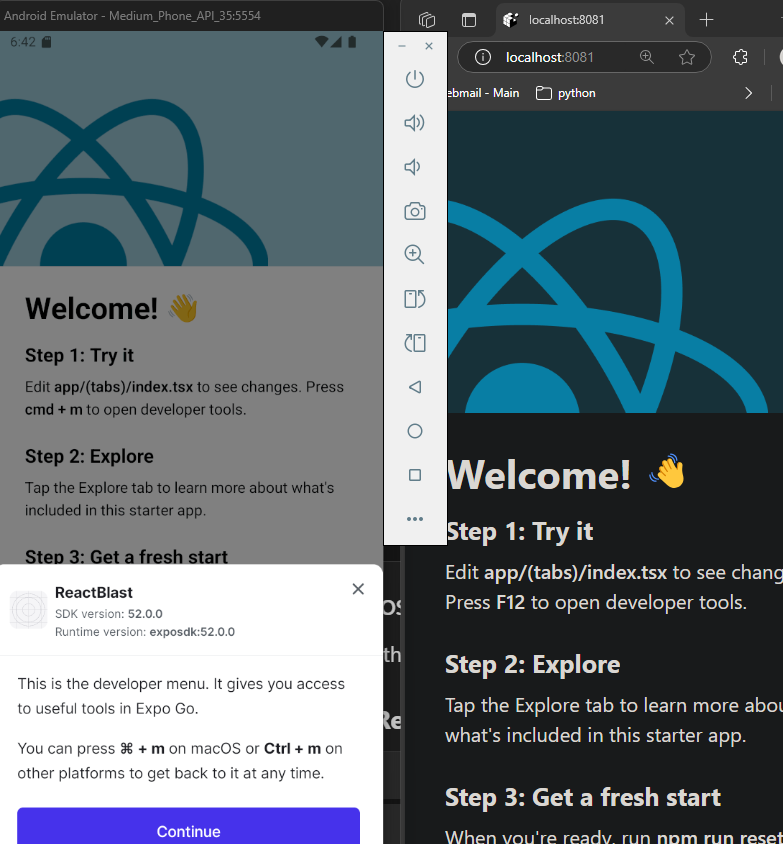
It worked like a charm for me on the first try.
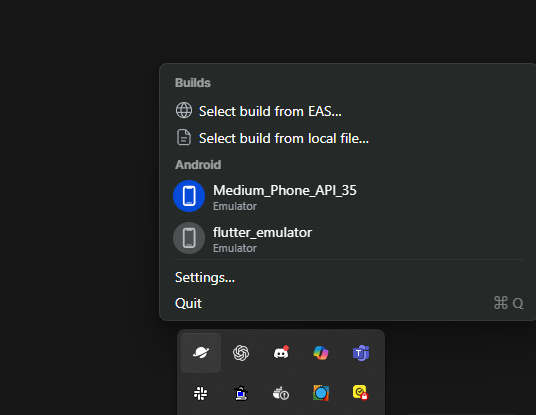
Re-Starting your development environment
The easiest way is to start Expo Orbit. On Windows, it will be under hidden icons.
The elephant in the room: The Android Emulator
I had Android SDK set up, and emulators had already been created on my system; thus, it worked well.
You can see the “Emulators” in the image above. I hope you have already installed Android Studio.
Setting up the Android Emulator:
Open Android Studio: Launch Android Studio.
Open AVD Manager: Go to Tools > AVD Manager.
Create Virtual Device: Click on "Create Virtual Device".
Select Device Definition: Choose a device definition (e.g., Pixel 4).
Select System Image: Choose an Android OS version (e.g., the latest API level) and download the system image if necessary.
Configure and Finish: Configure the emulator settings (e.g., name, orientation) and click "Finish".
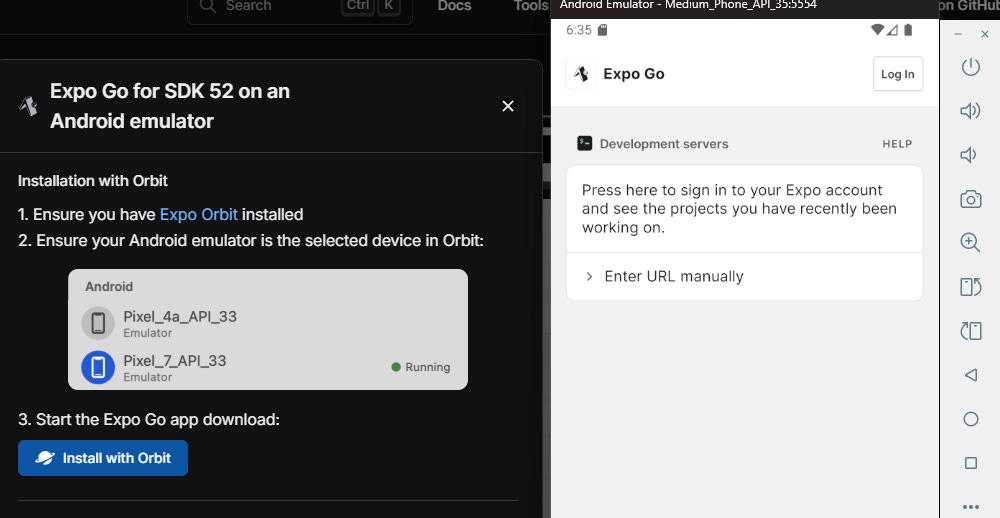
Using Expo Go
You can also use Expo Go. Just browse to the URL.
You can use “Install with orbit” option.
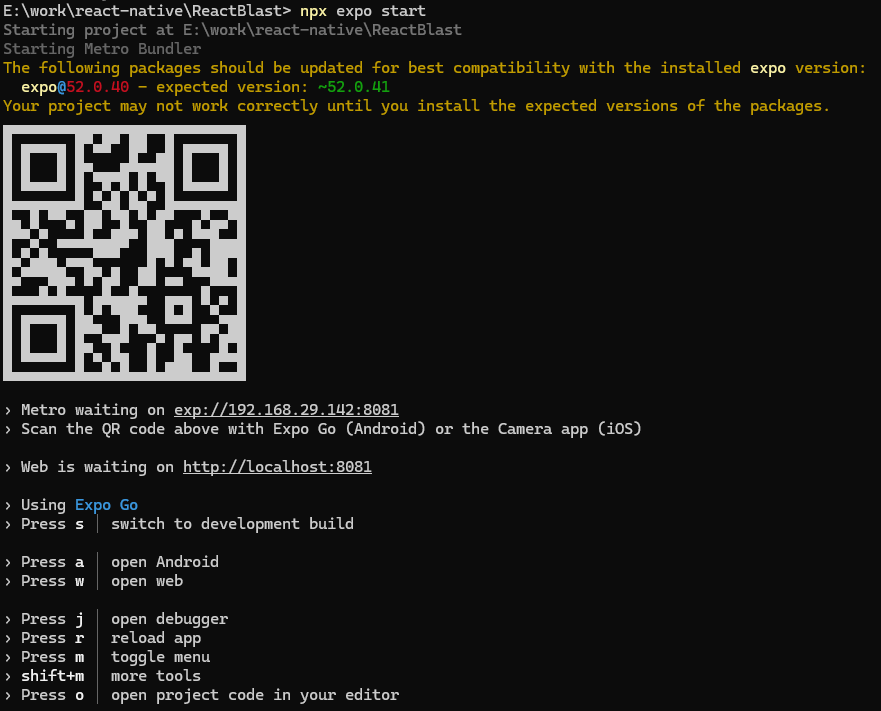
Last but not least: Re-Running the app
I found out that using the below command is the most friendly way of running your app.
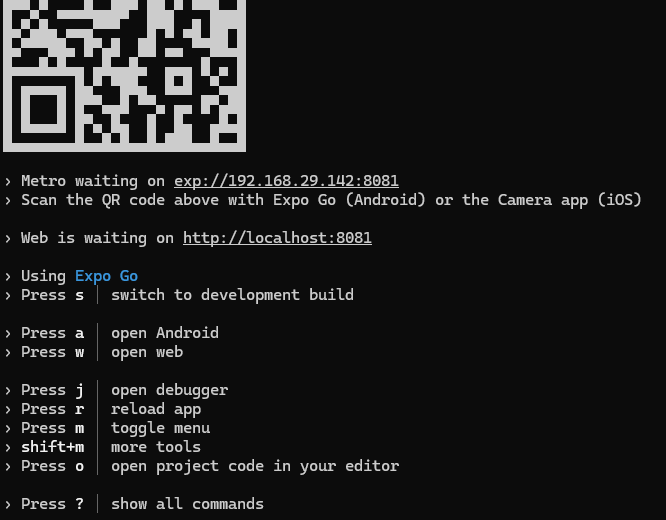
npx expo start